How to embed a mobile-friendly Google Map on Squarespace or any website
With 75% of internet usage happening on mobile devices today, we must understand how to convey our most important information to that 75% of your market.
Depending on your type of business or organization, your location may just be the crucial material you're wanting to share with your potential clients, customers, patients, or attendees. I'll show you how to add a Google Map to Squarespace as well as any other website.
Adding a Google Map on Squarespace
If you are still in the process of deliberating between various website platforms, I strongly encourage you to consider Squarespace. It is the best platform for small businesses and organizations for many reasons, one of which is you can learn to easily manage it on your own. Learn more here.
Step 1: Select an Insert Point
"Insert points" are those sideways teardrops that appear as you hover your mouse around the page. Selecting one of these will open up the menu of many options for the content blocks you may place on your website... which brings us to...
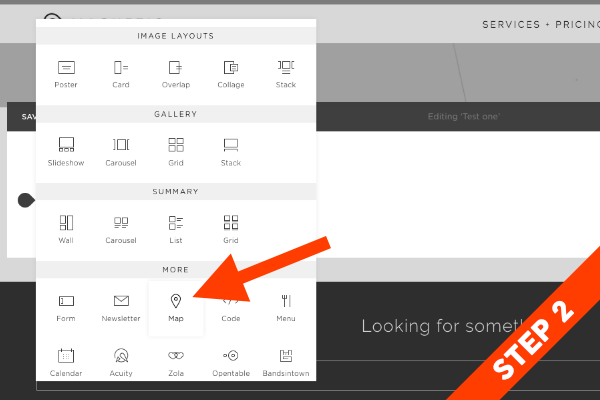
Step 2: Select "Map" from the "MORE" section
This feature pulls in a real Google Map. It is seriously awesome, especially because you don't have to do anything to make this map mobile-friendly. It is all built into this content block. Check it out:
Step 3: Add the address
Often times the map will center around the location after you simply add the business or organization name. This doesn't always work, especially if there are multiple locations with the same name, so just begin typing the address and select the correct one. After that, you can change how your map looks:
Step 4: Style your map
While greyscale offers that sleek minimalist look, I prefer to choose the "Original" option. I figure that people are familiar with Google Maps and it has a good reputation for accuracy and ease of use.*
*NOTE: You can change the default ZOOM level by scrolling up and down over the map while you are editing it. Once you get it to where you like it, click save, and that is how it will display when your users first see the map.
BONUS! Add a "Get DirectionS" button
A visual of your location is great, but how about going a step further and making it easy for people to look up directions on the actual Google Maps website? Go back to Step 1, but choose "Button" from the "BASIC" section. Paste the link from Google Maps into the "Clickthrough URL" section.
And you're done!
Showing ALL of your website visitors your exact location couldn't be easier. Location of my favorite coffee shop is below:
Note: I put spacers on each side of this map to make it a little thinner.
Adding a Google Map to any website
If you're not using Squarespace... it's okay. We can still be friends, and I'm still happy to help ;) On any website, including Squarespace, you can "embed" a map, which means you are grabbing code from a third-party and placing it into your website. There are some features about the embedded map that are advantageous over the Squarespace Map block. We'll talk about that at the end.
Step 1: Find your location on Google Maps and select "SHARE"
If you are embedding a map, you need to start from Google Maps, rather than your own website.*
*NOTE: Adjust the ZOOM level before clicking "SHARE."
Step 2: Select "EMBED MAP"
Your share link will not create a map. It just directs the user to the listing on Google Maps, taking them away from your website.
Step 3: Copy the "IFRAME"
"iframe" is the term for code that allows part of one website to be displayed on another website. That is exactly what is going on here: You will be displaying part of the Google Maps website on your own.
Step 4: Change the width (this is what makes it mobile-friendly!)
By default, Google Maps offers you a width in pixels. You must change this to 100% so that it fits within the constraints of the user's window.
And you're done!
Here's what that looks like: